Django公式のチュートリアル「Writing your first Django app, part 1」を元に進んでいきます。
チュートリアル – その1では、以下の内容を学びます。
- プロジェクトの作り方
- アプリの作り方
- 仮想サーバーの起動方法と停止方法
- urls.pyとviews.pyの関係と処理の流れ
MacBook:app1 name$ source myenv/bin/activateプロジェクトを作る
Djangoでは、一つのWebサービス(webサイト)を「プロジェクト」として扱い、その中に複数のアプリを含める構造になっています。
例えば、占いサイトを作ったとします。この占いサイト自体がプロジェクトで、このサイトの中に、タロット占いアプリ、動物占いアプリなどがあるイメージです。
さっそく「mysite」というプロジェクトを作成します。
「django-admin startproject プロジェクト名」でプロジェクトを作成できます。
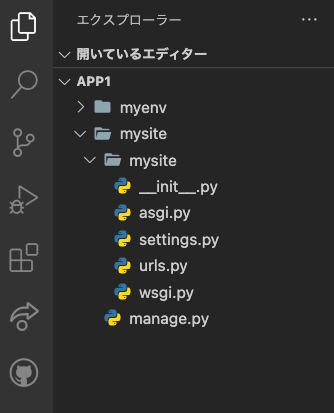
$ django-admin startproject mysite作成された「mysite」を見てみます。

mysiteの中に、もう一個mysiteがあると思います。このmysiteはプロジェクト全体の設定を行うディレクトリです。良く使うのは「settings.py」と「urls.py」で、他はあまり気にしなくて大丈夫です!
- init.py(イニット・ドット・ピーワイ)
これはpythonのディレクトリだよ〜とプログラムに伝える空のファイル - settings.py(セッティングス・ドット・ピーワイ)
プロジェクトの色んな設定がここでできる - urls.py(ユーアールエルズ・ドット・ピーワイ)
アプリ単位のURLを設定する
起動してみる
作成したmysiteに移動後、ターミナルで「python manage.py runserver」を実行し正常に起動するか確認します。
$ cd mysite
$ python manage.py runserverWatching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
September 03, 2022 - 11:32:27
Django version 4.1, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.こんな表示がでたら成功です!
You have ~からの赤い文字は「データベースの設定ができてないからmigrate(マイグレート)してね〜」と教えてくれています。データベースに関しては次の記事で解説するので無視してください。
ターミナルに表示されている「http://127.0.0.1:8000/」をcommandボタンを押しながらクリックすると、ブラウザでhttp://127.0.0.1:8000/のページが開かれロケットが飛ぶはずです。
投票アプリ(polls)の作成
仮想サーバーが動いている状態(python manage.py runserverを実行した状態)だと、ターミナルでコマンドが入力できないので「control + C」で一度止めます。
「python manage.py startapp アプリ名」でアプリが作成できます。このコマンドを使って「polls」アプリを作成しましょう。
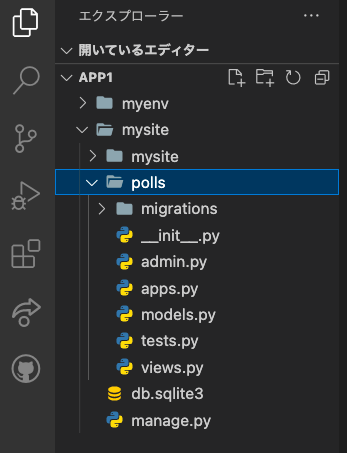
$ python manage.py startapp polls作成された「polls」を見てみます。

以下の3つはよく使うので読み方だけでも覚えておいて下さい。
- models.py(モデルズ・ドット・ピーワイ)
- views.py(ビューズ・ドット・ピーワイ)
- urls.py(後で作ります)
mysite/urls.py
mysiteディレクトリのurls.pyを開きpollsへのpathを通します。
以下の内容を記入し保存してください。(command + Sで保存できます)
from django.contrib import admin
from django.urls import path, include # includeを追加
urlpatterns = [
path('polls/', include('polls.urls')), # この行を追加
path('admin/', admin.site.urls),
]mysite内のurls.pyはアプリを呼び出すために使われます。アプリの住所を設定するイメージです。
これで、pollsアプリへのアクセスは「http://127.0.0.1:8000/polls」で行えるようになりました。
path('URLになる部分/', include('アプリ名.urls')),「URLになる部分」が住所です。何を記入しても良いのですが今回は分かりやすくpollsにします。
polls/urls.py
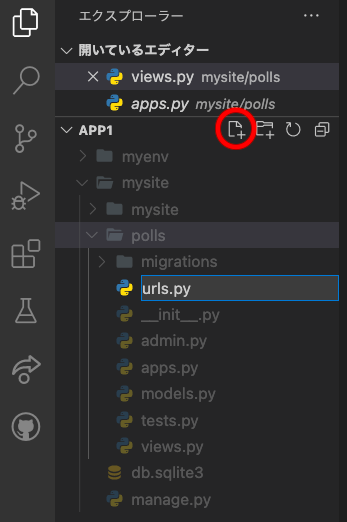
pollsディレクトリには、まだ「urls.py」が無いので作ります。
pollsディレクトリを選択した状態で、画像の赤い部分のボタンを押すと新しいファイルが作れるので「urls.py」と入力し作成して下さい。

作成したurls.pyに、次の内容を記入し保存します。(コピペでOK)
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]polls内のurls.pyはview(関数)を呼び出すために使われます。(viewは次の項目で説明します)
path('viewのURL', views.関数名(view名), name='好きな名前'),「viewのURL」の部分には何も書いて無い状態なので「http://127.0.0.1:8000/polls/」にアクセスすると、indexの関数が実行されます。今回は使いませんが、name=はhtmlでURLを呼び出す時に使われます。
例えば、pathが以下の内容だと
path('noize/', views.user, name='user'),「http://127.0.0.1:8000/polls/noize/」にアクセスするとuser関数が実行されます。
views.py
views.pyはアプリの「司令塔」のような存在で、どんな処理をするか?どんなデータを取得するか?何を保存するか?何を削除するか?など、殆ど全ての処理をここで行なえます。
polls内のviews.pyを開いて次の内容を入力し保存して下さい。
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")「def index(request):」のindex部分がurls.pyに出てきた関数名です。
「http://127.0.0.1:8000/polls/」にアクセスすると、上記のindex関数が実行されることになります。
コードを一行づつ解説していきます。
from django.http import HttpResponse
django.httpから(from)、HttpResponseを読み込む(import)
最初(使う前)に読み込ませる事でHttpResponseが使えるようになります。
def index(request):
indexという名前の関数を設定(定義)し、リクエスト(request)されたら関数の中身を実行します。
def 関数名(request):の形はよく使うので覚えておきましょう。
return HttpResponse(“~”)
” “の中に書いてある内容で応答(レスポンス)(HttpResponse)します(return)
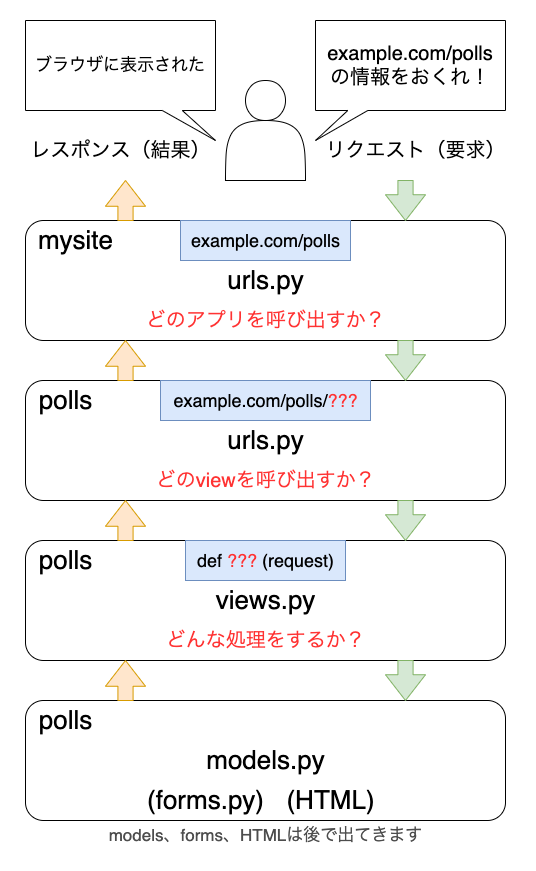
プログラミングを始めたばかりの方は、リクエストとレスポンスが分からないと思うので簡単にですが画像で説明します。この流れはDjangoの理解にも繋がるので覚えておきましょう。

アクセスしてみる
仮想サーバーを起動して確認してみましょう。
$ python manage.py runserverhttp://127.0.0.1:8000/にアクセスするとエラーで表示されないと思います。
これはまだ、http://127.0.0.1:8000/のページを作っていないので正常な結果なのです。
http://127.0.0.1:8000/polls/にアクセスしてみましょう。
先程Viewで定義した「Hello, world. You’re at the polls index.」が表示されていると思います。
まとめ
# プロジェクトを作成
django-admin startproject プロジェクト名
# プロジェクトに移動
$ cd プロジェクト名
# 仮想サーバーを起動
$ python manage.py runserver
# サーバーを停止
キーボードで「control + C」
# アプリを作成
$ python manage.py startapp アプリ名- 保存する時は「command + S」
- urls.pyは、プロジェクトとアプリにそれぞれある
- アプリのurls.pyは自分で作る
- プロジェクトのurls.pyは、アプリを呼び出す
- アプリのurls.pyは、viewを呼び出す
- views.pyは司令塔で色んな処理を書くことができる
チュートリアル – その1は、urls.pyとviews.pyの関係を理解するためのものなので、上記の画像で流れを理解しておきましょう。
